Metadata
- Source
- FLUID-1800
- Type
- Bug
- Priority
- Major
- Status
- Closed
- Resolution
- Cannot Reproduce
- Assignee
- N/A
- Reporter
- Justin Obara
- Created
2008-11-13T09:30:52.000-0500 - Updated
2009-02-04T14:43:32.000-0500 - Versions
-
- 0.6beta1
- 0.6
- 0.7
- Fixed Versions
- N/A
- Component
-
- Reorderer
Description
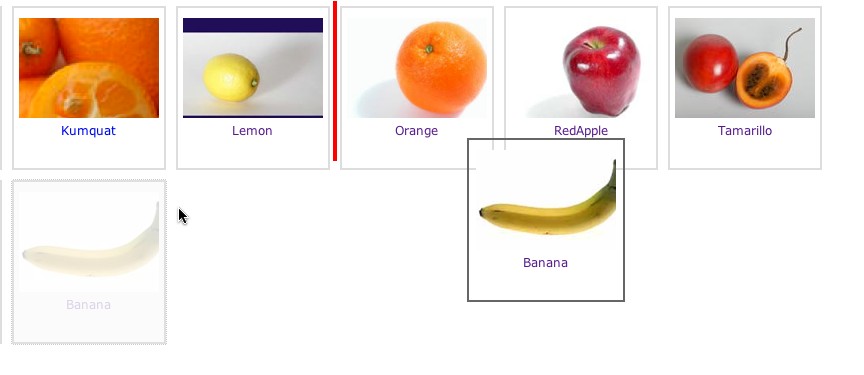
placing the image reorderer in a fixed width container can cause the avatar to be out of sync with the pointer
Steps to reproduce:
1) Place the image reorderer inside a container with a fixed width (i.e. 1000px wide)
2) Using the mouse, attempt to drag and drop an image from one of the lower rows.
Notice that the avatar is not under the pointer and that the drop targets don't appear where expected
Environments
FF2 Safari 3 (Mac OS 10.5)
FF2, FF3 (Win XP)
Comments
-
Justin Obara commented
2008-11-13T09:32:58.000-0500 'screenshot-1' shows the pointer and avatar out of sync and the location of the drop target
-
Justin Obara commented
2009-02-04T14:43:32.000-0500 May have been resolved with the update to jQuery UI 1.6rc6 or jQuery 1.3.1.
Tested using FF2 (Mac OS 10.5)